こんにちは、睦月です。
今回はSIMPLE BLOG DESINGについて、書いていこうと思います。
ちなみに前回の記事は、
SIMPLE BLOG DESINGを使用して書きましたので、そちらも合わせて読んでみてください。
ダウンロードはコチラから
SIMPLE BLOG DESING
9800円ですが、買い切りで他にコストはかかりません
また複数のサイトで使用可能です
まず、現在の環境を少し
僕の現在の環境は、以下の通り、
- テーマ→STORK19
- スマホ→iPhone11
- タブレット→iPad Pro 11インチ(2020)
- パソコン→使用してない
僕は基本スマホやタブレットで記事を書いています。
現場の休憩時間を使って書くこともあるのでスマホだとすぐに開けるので、そちらを利用しています。
パソコンを使わない理由
一応パソコンはあるのですが、子どもたちがパソコンに興味を持ち、色々と触ってくるため、なかなかブログ作成ができないため滅多に使いません。
なので今回この記事は、全てスマホで編集することにしました。
使用できる装飾
使用できる装飾は以下の通り
- 文字装飾
- 表
- 背景色
- 背景色ブロック(タイトルあり)
- チェックポイントブロック
- リスト
- 説明リスト
以上の7項目です。
①文字装飾
文字装飾の種類は、太字、赤太字、黄色背景の3種類で、
いずれも領域を指定する→安倍さんをクリック→選択で簡単に文字を装飾する事ができます。
ちなみに安倍さんとは?
編集バーに表示されるクマさんマークです。
SIMPLE BLOG DESING関係のブロックにはモノクロの安倍さんが使われます。

②表
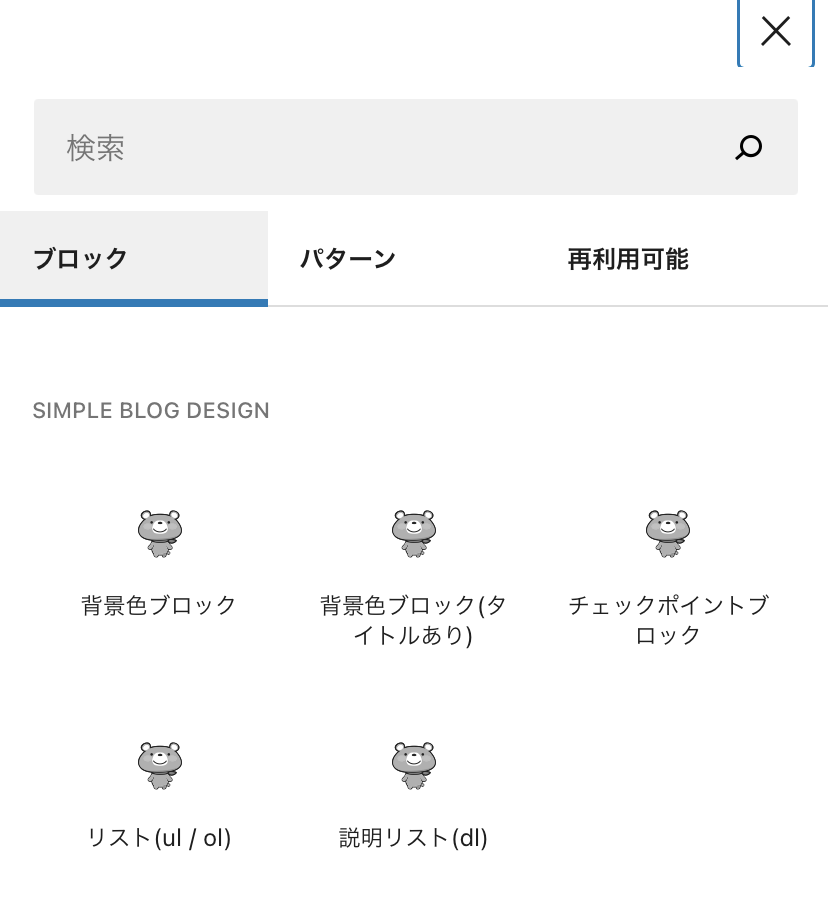
段落の+ボタンを押す→パターン→SIMPLE BLOG DESINGを選択すると出てきます。
今回はこんな感じです。
行、列は編集バーで簡単に追加、削除できます。
画像も範囲選択→vのマーク→インライン画像で挿入可能です。
評価の欄の◎や×はSBD装飾によるもので、
装飾する範囲を指定→安倍さん→テーブル背景(丸、など)で設定できます。
商品比較の時などに使えそうです。
③背景色
段落の+ボタンを押す→ブロックから→SIMPLE BLOG DESINGの背景色を選択すると出てきます。
背景色は変更したいブロックを指定し、歯車マークを押すと変更可能。
赤、黄、グレーの3種類。
デフォルトスタイルを設定しておくのも可能です。
④背景色ブロック(タイトルあり)
段落の+ボタンを押す→ブロックから→SIMPLE BLOG DESINGの背景色ブロック(タイトルあり)を選択すると出てきます。
設定
基本的な設定は背景色と同じで、色も赤、黄、グレーで同じ。
タイトルを設定できるので、強調したい場合はこちらを使う方がおすすめ。
この機能はお気に入りです
最初の1文字目を大きくすることができます。
タイトルを選択→歯車のマーク→スタイルで変更可能です。
これだけで、見た目がかなりオシャレになるのでとても好きな機能です。
⑤チェックポイントブロック
段落の+ボタンを押す→ブロックから→SIMPLE BLOG DESINGのチェックポイントブロックを選択すると出てきます。
色を変える方法
色を変えたいブロックを選択→ブロック→スタイルの順で変更することができます。
色はオレンジ、青、黒、赤、緑、ピンクの6種類
ちなみに、編集バーに出てくるモノクロの安倍さんを押すと一発でスタイルを変更することができます。
⑥リスト
段落の+ボタンを押す→ブロックから→SIMPLE BLOG DESINGのリストを選択すると出てきます。
- リストの色は6種類
- オレンジ、青、黒、赤、緑、ピンク
- 範囲を選択して歯車のマークで設定可能
- モノクロの安倍さんを押してもOK
- また
- 番号の有無を選択したり
- ボーダーの有無も選択できます
⑦説明リスト
段落の+ボタンを押す→ブロックから→SIMPLE BLOG DESINGの説明リストを選択すると出てきます。
- リストとの違い
- 項目ごとに説明文を挿入することができます
- 見出しごとに色を変えることもできます
- 今初めて知りました
カラフルに装飾できます - 色は6種類
- オレンジ、青、黒、赤、緑、ピンクの中から選択できます
- モノクロ安倍さんでスタイルを変更できる
- 黒+を押すと見出しか説明文を選択できる
- リストみたいに見出しの連続表示も可能
- とても自由にできるので個人的には楽しくて遊んでしまいます
僕はこの説明リストがとても気に入ってます。
ノーマルのリストだと、箇条書き+説明ができなかったんですよね。
こちらの説明リストを使えば項目ごとに説明ができるので非常に使い勝手がいいです。
色々と使ってみて
今回できる装飾は以下の通り。
- 文字装飾
- 表
- 背景色
- 背景色ブロック(タイトルあり)
- チェックポイントブロック
- リスト
- 説明リスト
今回スマホを使って編集したのですが、特に難しい工程もなく、全て簡単操作でオシャレに装飾できます。
パソコンだけでなく、スマホでも簡単に返信できるのはいいですね。
全部の機能を使ったので、画面がゴチャゴチャすると思ったのですが、
ひとつひとつの装飾がシンプルなので、スッキリしていて読みやすいです。
なので、
SIMPLE BLOG DESINGはオススメです。
そして何より安倍さんがかわいいのさ。
プラグインを導入すると編集バーにずっと表情されているので、楽しい気持ちでブログを書くことができます。
買い切り型9800円
この素晴らしいプラグインなのですが、
9800円の買い切り型で複数サイトで使用可能です。

おしゃれで見やすいデザインがいいなー
と考えてる方は特におススメです。
ダウンロードはコチラから
SIMPLE BLOG DESING
この記事もSIMPLE BLOG DESIGNを使って書いています
ブログ書くのが楽しくなっちゃうよ
ではまたー。

















コメントを残す